En 2024, le monde du web design connaît une transformation sans précédent. La manière dont nous concevons, développons et interagissons avec les sites web évolue rapidement, poussée par de nouvelles technologies et un changement constant des attentes des utilisateurs.
Dans cet environnement en perpétuelle évolution, rester à la pointe des tendances en matière de design web n’est pas seulement une question d’esthétique, mais une nécessité stratégique pour tout créateur de contenu, développeur ou entrepreneur numérique.
Ce n’est un secret pour personne, le design d’un site web joue un rôle crucial dans l’expérience utilisateur.
Un design attrayant et fonctionnel peut non seulement captiver l’attention des visiteurs, mais aussi faciliter leur navigation et interaction, augmentant ainsi l’engagement et, finalement, la conversion.
À l’opposé, un design dépassé ou peu intuitif peut repousser les visiteurs et nuire à la réputation en ligne d’une marque.
Alors, quelles sont les tendances qui définissent le paysage du web design en 2024 ?
Dans cet article, nous plongeons dans les 10 tendances clés qui révolutionnent l’expérience en ligne cette année.
De l’intégration de l’intelligence artificielle à l’adoption de designs minimalistes, en passant par les innovations en matière de réalité augmentée et l’accent sur l’accessibilité, ces tendances façonnent non seulement la manière dont les sites web sont conçus, mais aussi comment ils sont perçus et utilisés par le public mondial.
Préparez-vous à explorer ces tendances captivantes et découvrez comment elles peuvent transformer vos projets web en expériences mémorables et avant-gardistes.
Que vous soyez un designer chevronné ou un novice curieux, ce guide vous fournira de précieux conseils pour rester en phase avec les évolutions du web design en 2024.
Tendance 1 : Minimalisme, le Web Design en 2024 se veut Épuré
La Beauté de la Simplicité
Dans l’univers du web design en 2024, le minimalisme épuré continue à régner en maître.
Cette approche, qui privilégie la simplicité et la clarté, s’impose comme une réponse directe à l’encombrement et à la surcharge d’informations souvent rencontrés sur le web.
En adoptant un design minimaliste, les créateurs de sites web parviennent à offrir une expérience utilisateur plus fluide et plus agréable, où le contenu et les fonctionnalités sont rois.

Éliminer le Superflu
L’essence du minimalisme en web design repose sur l’idée d’éliminer tout ce qui est superflu.
Cela signifie réduire les éléments de la page à leurs composants les plus essentiels. La palette de couleurs est souvent limitée à quelques teintes sobres ou des tons monochromes, tandis que la typographie et les espaces vides jouent un rôle majeur dans la structuration et la hiérarchisation de l’information.
Cette épuration visuelle permet non seulement d’améliorer la lisibilité mais aussi de mettre en valeur le message central du site.
Impact sur l’Expérience Utilisateur
L’impact d’un design minimaliste sur l’expérience utilisateur est significatif. Les sites qui adoptent cette approche tendent à charger plus rapidement, un avantage considérable dans un monde où la patience des utilisateurs est de plus en plus limitée.
De plus, un design épuré réduit les distractions, permettant aux visiteurs de se concentrer sur l’essentiel.
Cela se traduit par une navigation plus intuitive et une meilleure accessibilité, rendant l’information plus accessible à un plus large éventail d’utilisateurs.
En somme, le minimalisme épuré n’est pas seulement une question de style, c’est une philosophie de design qui place l’utilisateur au cœur de l’expérience.
Dans le monde du web design en 2024, cette tendance continue de prouver que, moins peut souvent être synonyme de plus.
Tendance 2 : Intelligence Artificielle dans le Design
Personnalisation à l’Ère de l’IA
En 2024, l’intelligence artificielle (IA) révolutionne le monde. Cette tendance n’échappe pas au web design en offrant une personnalisation sans précédent.
Grâce à l’IA, les sites web sont désormais capables d’adapter leur contenu, leur « layout » et même leur esthétique en temps réel pour répondre aux préférences et comportements de chaque utilisateur.
Cette tendance marque un tournant dans la façon dont les sites web interagissent avec les visiteurs, rendant chaque expérience en ligne unique et sur mesure.

L’IA au Service du Design Web
L’application de l’IA dans le web design va bien au-delà de la simple personnalisation.
Elle englobe l’analyse de données pour comprendre les tendances des utilisateurs, la création automatique de designs adaptatifs, et même l’assistance en matière de choix de couleurs et de typographie.
Les algorithmes d’IA peuvent suggérer des améliorations de design basées sur l’analyse de comportements des utilisateurs, optimisant ainsi l’efficacité et l’attrait du site.
Avantages pour les Utilisateurs et les Designers
L’avantage de l’intégration de l’IA dans le design web est double.
Pour les utilisateurs, cela signifie une expérience plus pertinente et engageante, où le contenu et la présentation sont en parfaite adéquation avec leurs intérêts et préférences.
Pour les designers et développeurs, cela ouvre la voie à une créativité sans limite, où l’IA peut servir d’outil pour expérimenter avec de nouvelles compositions, structures et éléments interactifs.
En conclusion, l’intégration de l’IA dans le design web en 2024 n’est pas juste une tendance, c’est une révolution qui transforme la manière dont les sites web sont conçus et expérimentés.
En alliant technologie et créativité, l’IA permet de pousser les frontières du possible en matière de design web.
Tendance 3 : Réalité Augmentée et Expériences Immersives
Un Monde de Possibilités avec la Réalité Augmentée
La réalité augmentée (RA) a franchi les frontières du jeu et du divertissement pour s’ancrer fermement dans le domaine du web design en 2024.
Cette technologie permet de superposer des informations virtuelles au monde réel, créant ainsi des expériences immersives et interactives pour les utilisateurs.
Dans le web design, la RA ouvre un champ infini de possibilités pour engager les visiteurs d’une manière tout à fait nouvelle et captivante.
Améliorer l’Engagement Utilisateur avec la RA
L’utilisation de la RA dans le design web transforme la manière dont les utilisateurs interagissent avec les sites.
Par exemple, les boutiques en ligne peuvent utiliser la RA pour permettre aux clients de visualiser des produits dans leur propre espace, améliorant ainsi l’expérience d’achat en ligne.
Les sites éducatifs peuvent créer des expériences d’apprentissage interactives, où les utilisateurs peuvent explorer des concepts en 3D directement depuis leur navigateur.
Un Pas Vers l’Avenir du Web Design
L’intégration de la RA dans le web design n’est pas seulement une question de gadgets high-tech.
Elle représente une évolution naturelle vers un web plus interactif et immersif.
Avec la RA, le web devient un espace où la réalité et le virtuel se rencontrent pour créer des expériences utilisateurs enrichissantes et ludiques.
En conclusion, la tendance de la réalité augmentée en web design en 2024 est un indicateur clair de la direction vers laquelle se dirige l’industrie.
En offrant des expériences immersives et interactives, la RA redéfinit la manière dont les utilisateurs interagissent avec le web, ouvrant ainsi la voie à des possibilités de design innovantes et captivantes.
Tendance 4 : Animations et Micro-interactions
Captiver avec les Animations
En 2024, les animations et les micro-interactions s’établissent comme des éléments essentiels du web design, apportant vitalité et dynamisme aux sites web.
Loin d’être de simples embellissements, ces animations améliorent l’expérience utilisateur en rendant la navigation plus intuitive et engageante. Elles permettent de guider subtilement les utilisateurs à travers le site, tout en apportant une touche d’originalité et de modernité.

Les Micro-interactions : Au Cœur de l’Expérience Utilisateur
Les micro-interactions sont de petites animations ou effets qui se produisent en réponse à une action de l’utilisateur.
Elles peuvent prendre de nombreuses formes, comme le changement de couleur d’un bouton lorsqu’il est survolé, ou une animation subtile indiquant le chargement d’une page.
Ces détails, bien que minimes, jouent un rôle crucial dans l’amélioration de l’expérience utilisateur, en fournissant un feedback immédiat et en rendant les interactions plus humaines et réactives.
Importance dans le Web Design Moderne
L’utilisation judicieuse des animations et des micro-interactions est devenue un aspect incontournable du design web moderne.
En plus de rendre les sites plus attrayants visuellement, elles contribuent à créer une expérience utilisateur plus riche et plus interactive.
Cependant, il est essentiel de les utiliser avec parcimonie pour éviter de surcharger l’utilisateur et de nuire à l’accessibilité du site.
En conclusion, les animations et micro-interactions représentent dans le web design en 2024 un équilibre parfait entre esthétique et fonctionnalité.
Elles ne sont pas là juste pour décorer, mais pour enrichir l’expérience globale du site, en rendant chaque interaction plaisante et mémorable.
Tendance 5 : Responsive Design et Mobile-First
Priorité au Mobile
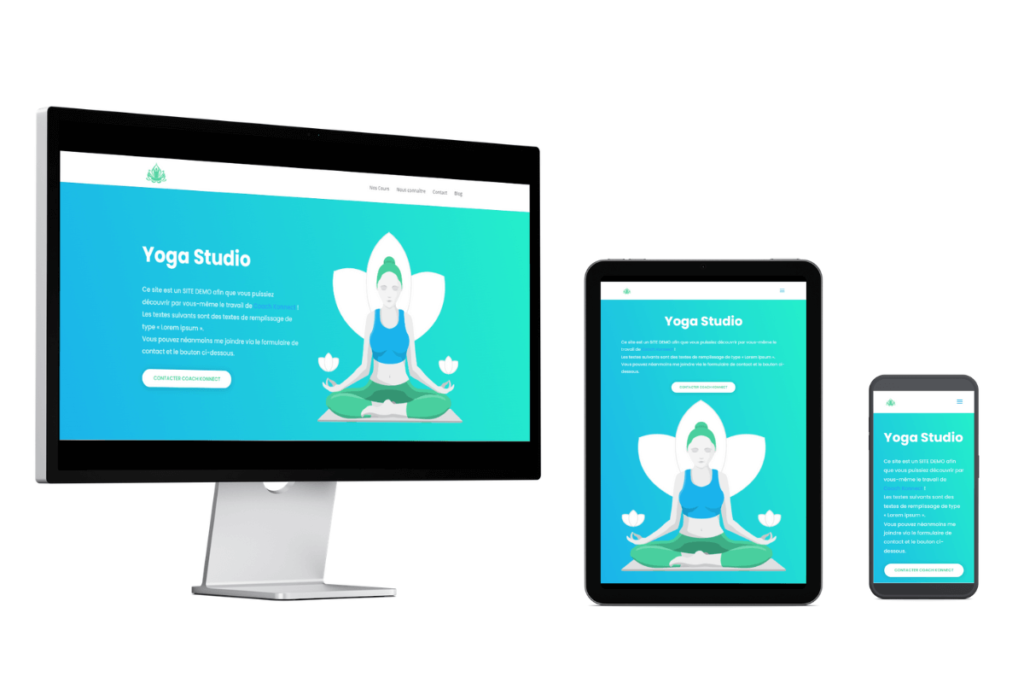
En 2024, la conception de sites web en adoptant une approche Mobile-First est devenue plus qu’une tendance : c’est une nécessité.
Avec l’augmentation constante du trafic internet via les appareils mobiles, concevoir des sites web qui sont d’abord optimisés pour les écrans de smartphones et de tablettes est essentiel.
Cette approche Mobile-First garantit que l’expérience utilisateur est optimale sur les petits écrans, ce qui est crucial pour atteindre et engager un public de plus en plus mobile.

L’Importance du Responsive Design
Un design responsive s’adapte automatiquement à la taille et à l’orientation de l’écran de l’appareil utilisé pour le consulter.
Ce n’est pas seulement une question de redimensionnement d’images ou de texte, mais une réorganisation complète des éléments du site pour garantir une navigation et une expérience utilisateur cohérente sur tous les appareils.
En 2024, un site web qui n’est pas responsive risque de perdre une part significative de son audience.
Défis et Solutions en Mobile-First Design
Le défi majeur du design Mobile-First est de créer une expérience riche et complète sur un écran plus petit, sans compromettre la qualité ou la fonctionnalité sur les écrans plus grands.
Cela implique de repenser la manière dont le contenu est structuré, d’optimiser les images pour des temps de chargement rapides, et de garantir une navigation facile même sur un petit écran tactile.
L’Avenir est Mobile
En 2024, adopter un design Mobile-First n’est pas seulement une question de suivre une tendance, c’est une réponse aux habitudes changeantes des utilisateurs d’internet.
Un site conçu avec cette approche est prêt à répondre aux besoins d’une audience de plus en plus mobile, assurant ainsi une meilleure accessibilité, une meilleure expérience utilisateur, et in fine, une meilleure performance sur le marché numérique.
Tendance 6 : Typographies Audacieuses et Créatives
L’Ère de la Typographie Expressive
En 2024, la typographie dans le web design prend un virage audacieux et créatif. Finies les époques où le texte n’était qu’un simple vecteur d’information.
Aujourd’hui, la typographie est un élément central du design web, capable d’exprimer une personnalité de marque, de captiver l’attention et de raconter une histoire.
Les typographies audacieuses et créatives sont au cœur de cette transformation, offrant aux designers un nouveau moyen d’exprimer l’unicité et le caractère d’un site web.

Impact Visuel et Émotionnel
L’utilisation de typographies audacieuses et créatives a un impact visuel et émotionnel fort sur les visiteurs. Une police de caractère unique ou une mise en page typographique inventive peut transformer complètement l’apparence d’un site, le distinguant de la concurrence.
Ces choix typographiques peuvent refléter l’identité de la marque, évoquer des émotions spécifiques et guider l’œil du visiteur à travers le contenu de manière intuitive.
Équilibre entre Style et Lisibilité
Bien que la créativité en matière de typographie soit encouragée, il est crucial de maintenir un équilibre entre style et lisibilité.
Une police difficile à lire ou une mise en page trop complexe peut nuire à l’expérience utilisateur. Les designers doivent donc veiller à ce que le texte reste lisible et accessible tout en explorant des options créatives.
Typographies Audacieuses : Plus qu’une Tendance
Dans l’univers du web design en 2024, l’adoption de typographies audacieuses et créatives est bien plus qu’une tendance passagère.
C’est une approche réfléchie qui enrichit l’expérience narrative d’un site web et renforce l’identité de la marque.
En choisissant soigneusement leurs polices et en jouant avec la mise en page, les designers peuvent créer des sites web qui ne sont pas seulement fonctionnels mais aussi émotionnellement engageants.
Tendance 7 : Couleurs Vives et Schémas de Couleurs Osés
Un Monde de Couleurs
Le web design en 2024 se pare de couleurs vives et de schémas de couleurs audacieux. Cette tendance marque un éloignement des palettes neutres et minimalistes pour embrasser des teintes plus dynamiques et expressives.
L’usage de couleurs vives et de combinaisons inhabituelles n’est pas seulement une question de style; c’est un moyen puissant de capter l’attention, de transmettre des émotions et de renforcer l’identité de marque.
Influence des Couleurs sur l’Engagement Utilisateur
Les couleurs jouent un rôle clé dans la manière dont les utilisateurs perçoivent et interagissent avec un site web. Des couleurs bien choisies peuvent augmenter l’attrait visuel, stimuler l’engagement et même influencer les décisions des visiteurs.
Par exemple, des couleurs vives et énergiques peuvent évoquer l’enthousiasme et la créativité, tandis que des teintes plus douces peuvent créer une ambiance apaisante et professionnelle.
Choisir les Bonnes Combinaisons
L’un des défis majeurs de cette tendance est de choisir des combinaisons de couleurs qui soient à la fois audacieuses et harmonieuses. Il est important de comprendre la théorie des couleurs et l’impact émotionnel des différentes teintes pour créer des palettes qui améliorent l’expérience utilisateur sans la submerger.
Les designers doivent également tenir compte de l’accessibilité et de la lisibilité, en s’assurant que les contrastes de couleurs soient suffisants pour tous les utilisateurs, y compris ceux ayant des déficiences visuelles.
Les Couleurs : Une Force Narrative
En conclusion, les couleurs vives et les schémas de couleurs osés dans le web design en 2024 ne sont pas seulement des choix esthétiques ; ils sont des outils narratifs puissants dans la boîte à outils du designer.
Utilisées judicieusement, ces palettes de couleurs peuvent transformer un site web ordinaire en une expérience mémorable et émotionnellement engageante pour l’utilisateur.

Tendance 8 : Utilisation de Vidéos et Multimédias
Le Pouvoir du Contenu Visuel
Dans le web design en 2024, les vidéos et les contenus multimédias prennent une place prépondérante, transformant radicalement la manière dont les informations sont communiquées et les histoires racontées en ligne.
L’intégration de vidéos, d’animations et d’autres formes de médias interactifs offre une richesse de contenu qui captive et retient l’attention des utilisateurs, créant ainsi une expérience web plus dynamique et immersive.
Vidéos : Un Outil d’Engagement Puissant
Les vidéos sont particulièrement efficaces pour transmettre des messages complexes de manière concise et engageante. Elles peuvent être utilisées pour tout, des démonstrations de produits à la narration de marque, offrant aux visiteurs une compréhension plus profonde et un lien émotionnel avec le contenu.
Les vidéos peuvent également augmenter le temps passé sur le site, un facteur clé pour améliorer le référencement et la visibilité en ligne.
Multimédias pour une Expérience Enrichie
Au-delà des vidéos, d’autres formes de multimédias, comme les animations interactives, les infographies et les contenus en réalité augmentée, jouent un rôle essentiel dans l’enrichissement de l’expérience utilisateur.
Ces éléments multimédias peuvent rendre l’exploration d’un site web plus engageante et informative, encourageant les utilisateurs à interagir davantage avec le contenu.
Meilleures Pratiques Multimédias
Lors de l’intégration de vidéos et de multimédias, il est important de maintenir un équilibre pour ne pas surcharger le site ou ralentir les temps de chargement.
Les vidéos doivent être optimisées pour le web, et leur utilisation doit être judicieusement dosée pour compléter et non éclipser le contenu textuel.
Conclusion : Une Ère Visuelle
En somme, l’utilisation de vidéos et de multimédias dans le web design en 2024 est une tendance qui reflète l’évolution vers un web plus visuel et interactif.
Ces éléments, lorsqu’ils sont intégrés de manière stratégique, peuvent transformer un site web de statique à vivant, captivant les utilisateurs et leur offrant une expérience plus riche et plus mémorable.
Tendance 9 : UX/UI Axée sur l’Accessibilité
Design Inclusif pour Tous
En 2024, la prise en compte de l’accessibilité dans la conception de l’expérience utilisateur (UX) et de l’interface utilisateur (UI) est devenue une priorité incontournable dans le web design.
Cette tendance va au-delà de la simple conformité aux normes ; elle reflète une prise de conscience croissante de la nécessité de créer des sites web accessibles et inclusifs pour tous les utilisateurs, y compris ceux ayant des handicaps visuels, auditifs, moteurs ou cognitifs.
Principes d’Accessibilité dans le Design
Un design accessible se concentre sur la création de sites web qui peuvent être utilisés facilement par le plus grand nombre de personnes possible.
Cela implique l’adoption de principes tels que la navigation au clavier, le contraste des couleurs suffisant pour les personnes malvoyantes, la fourniture de textes alternatifs pour les images, et l’utilisation de balises ARIA pour améliorer l’accessibilité pour les lecteurs d’écran.
L’objectif est de garantir que tous les utilisateurs, quelles que soient leurs capacités, puissent naviguer, comprendre et interagir avec le site web.
Conception pour la Diversité des Utilisateurs
La conception UX/UI axée sur l’accessibilité prend en compte la diversité des utilisateurs dès les premières étapes du processus de conception.
Cela signifie impliquer des utilisateurs avec divers besoins dans les tests d’utilisabilité, et penser l’accessibilité comme une partie intégrante de l’expérience utilisateur, plutôt que comme une fonctionnalité ajoutée après coup.
Vers un Web Plus Inclusif
En 2024, l’accent mis sur l’accessibilité dans le web design n’est pas seulement une question de conformité légale ou de responsabilité sociale ; c’est une reconnaissance que le web devrait être un espace ouvert et accessible à tous.
En adoptant une approche UX/UI centrée sur l’accessibilité, les designers contribuent à créer un web plus inclusif et équitable.
Tendance 10 : Dark Mode et Préférences Utilisateur
L’Ascension du Dark Mode
Dans le monde du web design en 2024, le « Dark Mode », ou mode sombre, est devenu un incontournable, répondant à la fois à une préférence esthétique et à un besoin de confort visuel.
Cette tendance va au-delà de la simple inversion des couleurs ; elle reflète une compréhension plus profonde des préférences et du confort des utilisateurs.
Le mode sombre offre une alternative visuelle moins agressive que les fonds traditionnels blancs, réduisant la fatigue oculaire, surtout dans des environnements à faible luminosité.

Préférences Utilisateur au Premier Plan
L’adoption du mode sombre dans le web design est un exemple de la manière dont les préférences des utilisateurs deviennent un facteur de plus en plus important.
En proposant le mode sombre, les designers reconnaissent et valident les choix individuels des utilisateurs en matière d’expérience visuelle.
Cela inclut également la possibilité pour les utilisateurs de personnaliser leur expérience en choisissant parmi plusieurs thèmes ou modes de visualisation.
Conception et Implémentation Efficaces
La conception d’un site web avec un mode sombre efficace nécessite plus que de simplement assombrir les couleurs de fond.
Il faut repenser les contrastes, les couleurs des textes, des icônes et des autres éléments pour garantir la lisibilité et l’harmonie visuelle.
De plus, la transition entre le mode clair et le mode sombre doit être fluide, permettant aux utilisateurs de basculer facilement selon leurs préférences.
Respecter les Choix des Utilisateurs
En conclusion, le « Dark mode » et l’attention portée aux préférences des utilisateurs en 2024 montrent une évolution vers un web design plus personnalisable et centré sur l’utilisateur.
Cette tendance souligne l’importance de créer des expériences web flexibles qui respectent et s’adaptent aux besoins individuels des utilisateurs, offrant ainsi une expérience plus confortable et satisfaisante pour tous.
Conclusion
Embrasser le Futur du Web Design
Alors que nous concluons notre exploration des 10 tendances clés du web design en 2024, il est évident que le monde du design web est en pleine effervescence.
Ces tendances, allant du minimalisme épuré à l’adoption du mode sombre, en passant par l’intégration de l’IA, de la réalité augmentée et des typographies audacieuses, ne sont pas seulement des choix esthétiques.
Elles représentent une évolution vers des expériences web plus immersives, accessibles et personnalisées, qui répondent aux besoins et préférences de plus en plus diversifiés des utilisateurs.

L’Importance de la Mise à Jour
Pour les designers, les développeurs et les marques, s’aligner sur ces tendances n’est pas seulement une question de rester à la pointe ; c’est essentiel pour créer des expériences utilisateur engageantes et efficaces.
Chaque tendance soulignée ici offre une opportunité unique de connecter avec le public de manière plus profonde et significative.
Développer des Expériences Utilisateurs Mémorables
En intégrant ces tendances dans vos projets web, vous pouvez non seulement améliorer l’esthétique de vos sites, mais aussi renforcer leur fonctionnalité, leur accessibilité et leur efficacité.
La clé est de choisir et d’adapter ces tendances en fonction des besoins spécifiques de votre audience et des objectifs de votre marque.
Vers un Avenir Innovant et Inclusif
En conclusion, les tendances de web design en 2024 nous poussent vers un futur où le design est non seulement beau, mais aussi intelligent, inclusif et profondément enraciné dans l’expérience utilisateur.
En embrassant ces innovations, nous pouvons révolutionner l’expérience en ligne et ouvrir la voie à un avenir numérique où la créativité, la technologie et l’expérience utilisateur coexistent en harmonie.
Impliquez-vous dans la Révolution du Web Design
Vous avez maintenant découvert les 10 tendances clés qui façonnent le monde du web design en 2024.
Mais connaître ces tendances n’est que la première étape. L’étape suivante, et la plus cruciale, est de les mettre en pratique dans vos propres projets web.
Expérimentez et Innovez
Nous vous encourageons à expérimenter avec ces tendances. Que vous soyez un designer, un développeur, ou un propriétaire de site web, pensez à intégrer ces éléments dans vos designs actuels ou futurs.
Testez de nouvelles typographies audacieuses, jouez avec les couleurs vives, explorez les possibilités offertes par l’IA et la réalité augmentée, et n’oubliez pas d’accorder une attention particulière à l’accessibilité et aux préférences des utilisateurs.
Partagez Votre Expérience
Après avoir implémenté ces tendances, partagez vos expériences.
Quels défis avez-vous rencontrés ? Quels ont été vos succès ?
Vos retours sont précieux pour la communauté du web design.
Commentez ci-dessous, partagez cet article sur vos réseaux sociaux ou rejoignez des forums en ligne pour discuter de vos découvertes et apprentissages.
Restez Curieux et Engagé
Enfin, restez curieux et engagé. Le monde du web design évolue constamment.
En gardant un œil sur les tendances actuelles (sur Webdesign Inspiration et même sur Insta ou Pinterest) et en participant activement à la communauté, vous contribuez non seulement à votre croissance personnelle et professionnelle, mais aussi à l’évolution de l’industrie du web design en 2024 et dans les années à venir.
Rejoignez-nous dans cette aventure passionnante et jouons ensemble un rôle dans la révolution du web design en 2024 !

Si vous avez trouvé cet article utile, n’hésitez pas à le partager avec votre réseau.
De plus, dites moi en commentaires quel est votre sentiment concernant le web design en 2024 ?
Vous voulez vous perfectionner sur le web design ou sur WordPress ?
Vous trouverez mes formation et coaching ici ! Commencez dès aujourd’hui avec www.coachkonnect.fr
Vous pouvez également consulter d’autres articles sur le sujet ici.
Bisous à vous mes Konnecté(e)s, VOUS êtes ma force je ne vous le dirai jamais assez ! ❤️️